Discover It Card: Followup and reviews
Submitted by greggles on
The Discover It card launched late in 2012 (I wrote about it earlier).
When it first came out there was a heavy promotion of the card via multiple channels. They had tv videos and articles were written about it
- DailyFinance.com - Discover launches "game changing" it card
- NerdWallet - Discover It Card Key to Cashback Glory - compares it to US Bank's Cash+ card and the Chase Freedom card and feels that it's competitive with both of those cards...except that Discover's network isn't nearly as broad as the Mastercard/Visa network.
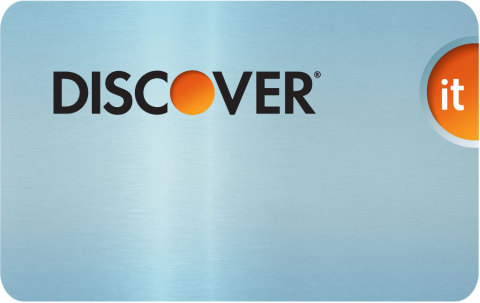
One of the most interesting things to me about the card is the design on the front of the card:

It's so basic and they moved the numbers/expiration etc. to the back of the card. Here's a video showing an unboxing of the Discover it card:
You can see at 4 minutes into the video as he shows the card the front is just plain and simple. A very clean design!
Here were the items he described during unboxing the card:
- No annual fee
- No late fee (only affects credit cards)
- No foreign transaction fee
- Paying late won't increase APR
- 1% cashback on most purchases, 5% rewards program for certain purchases
- Talked to a real person within 3 minutes of calling the company
- Read more about Discover It Card: Followup and reviews
- Log in to post comments